The banner is to inform the visitors with an important message
Wenn du eine Website aufbauen möchtest, hilft es dir, dich an einer Struktur zu orientieren. In diesem Blogeintrag erklären wir dir,wieso sich das Inverted Pyramid Design als Grundlage für die Informationsarchitektur deiner Website und Landingpages eignet.
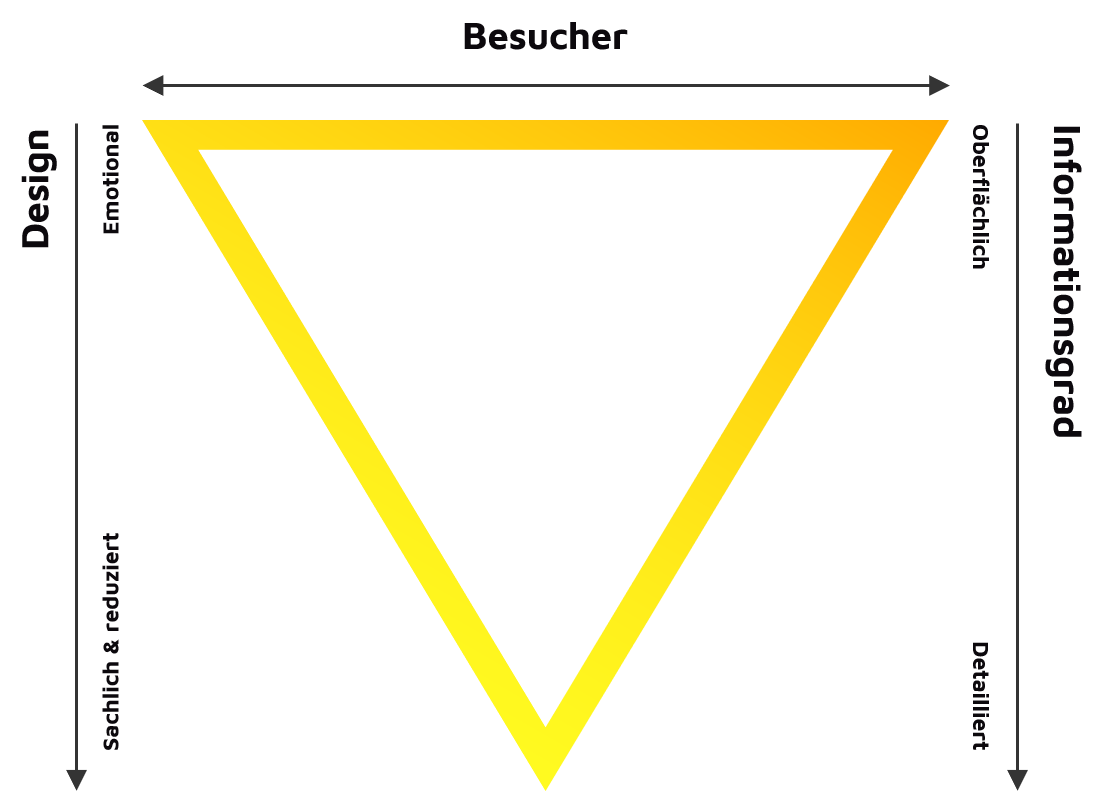
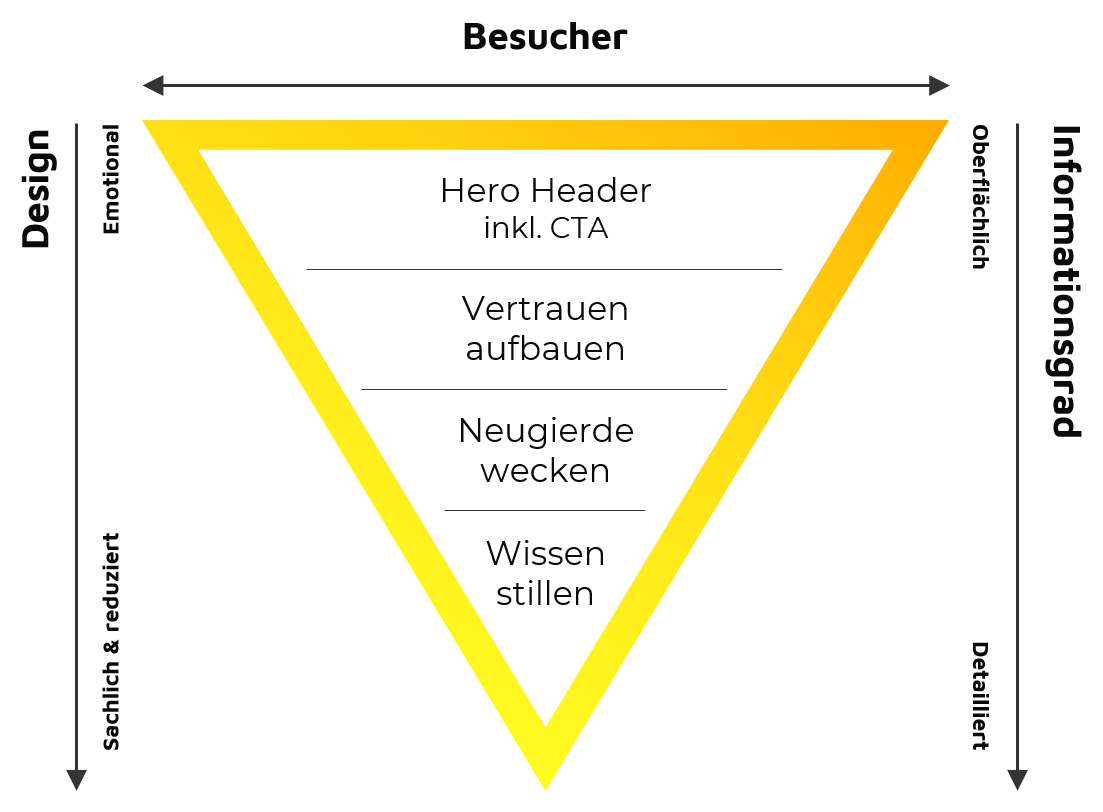
Zusammengefasst lässt sich das Inverted Pyramid Design so erklären: oben viel Design und wenig Inhalt; unten wenig Design und viel Inhalt.

Kein Bock zu lesen? Hör dir den Podcast dazu an!
Warum diese Struktur für deine Website Sinn macht? Stell dir vor jemand öffnet deine Website: Wohin fällt der Blick deiner Besucherinnen und Besucher als Erstes? Es ist der obere Bereich. Hier erreichst du die meisten Leute und genau hier musst du deine Zielgruppe abholen, damit sie weiter nach unten scrollt.
Du schaffst es das Interesse deiner Zielgruppe zu wecken, indem du sie auf einer emotionalen Ebene ansprichst. Die Besucher sollen beim Öffnen deiner Website etwas fühlen, und deine wichtigste Botschaft muss von Beginn weg klar kommuniziert werden.
Beim Design kannst du im oberen Teil deiner Website also Vollgas geben, in Bezug auf Informationen reduzierst du dich auf das Wesentliche. Schaffst du es deinen Besucherinnen und Besuchern die perfekte Kombination aus beidem anzubieten, sind sie interessiert und bereit weiter nach unten zu scrollen.
Jetzt hast du die Möglichkeit, deine Besucherinnen und Besucher durch informierende Inhalte zu überzeugen. Das Design rückt dabei immer mehr in den Hintergrund. Beim Inverted Pyramid Design geht es genau um diese Kombination aus Design und Information(siehe Grafik).
Um deine Website nach dem Vorbild des Inverted Pyramid Design aufzubauen, kannst du dich an folgenden Punkten orientieren: Header, Call-to-Action (CTA), Trust Elements,Teaser, Introduction und More.
Es gibt keine zweite Chance für einen ersten Eindruck. Dieser Spruch behält auch online seine Richtigkeit. Wenn jemand deine Website öffnet, möchtest du einen Wow-Effekt erreichen. Genau das ist die Aufgabe des Headers. Er sollte visuell ansprechend sein und gleichzeitig die wichtigste Botschaft deines Unternehmens enthalten.
Der Header ist der Beginn deiner Website. Er besteht aus einem Titel, einem grossen Hintergrundbild, dem sogenannten Hero Header und Buttons.
Ob dein Call-to-Action (CTA) nun darin besteht, dass dein Besucher ein Produkt bestellt oder, dass er einen Tisch in deinem Restaurant reserviert: Der CTA sollte prominent platziert werden.
So versteht dein Website-Besucher schnell, was er tun soll. Zudem ist es wichtig, dass dein Besucher weiss, was ihn erwartet, wenn er auf einen Button klickt. Überlege dir daher gut, was auf dem Button stehen soll.
Zwischen einzelnen Abschnitten deiner Website, kannst du immer wieder Abschnitte für CTAs einbauen. Sie bestehen dann nicht nur aus einem einzelnen Button, sondern aus einem Header, einem Text und allenfalls weiterer Information. All das soll zum Klicken animieren.
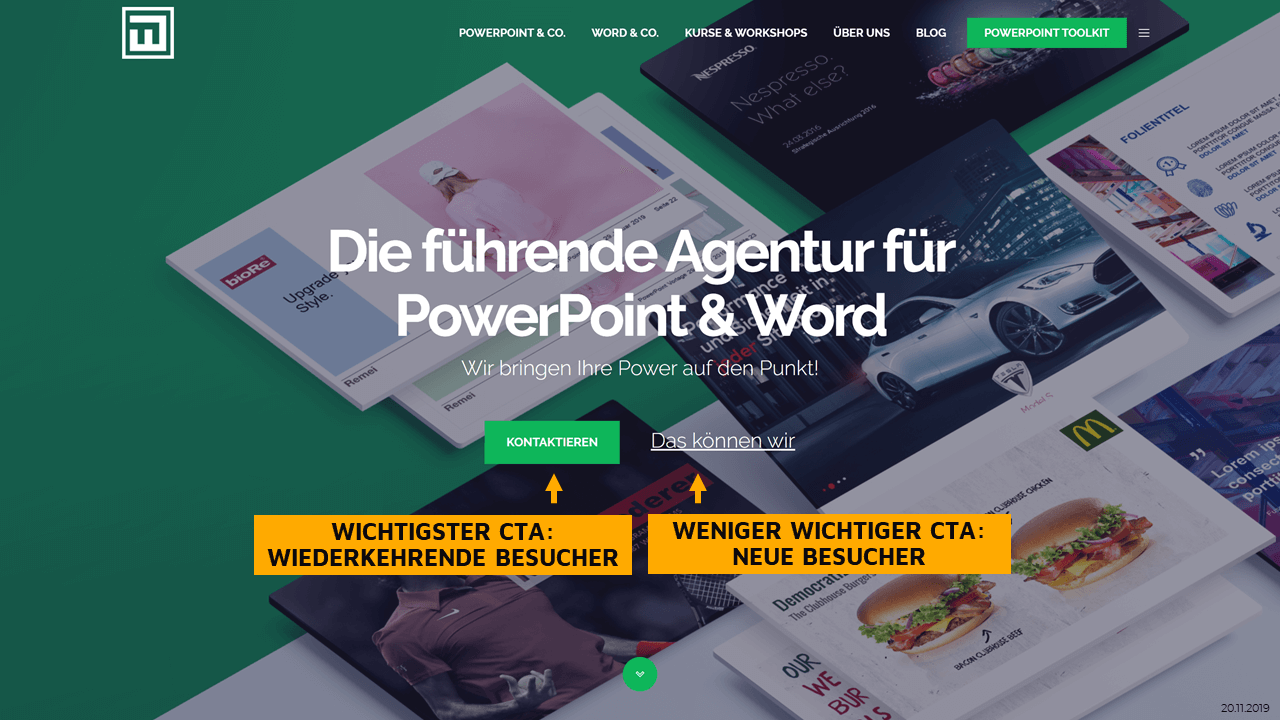
Wie oben erwähnt, erreichst du in diesem Abschnitt die meisten Besucher. Das ist eine Chance, aber gleichzeitig auch eine Herausforderung. Denn du musst es schaffen, einerseits erstmalige Besucher, die noch nichts über dein Unternehmen wissen, anzusprechen, andererseits sollten wiederkehrende Besucher möglichst schnell dorthin gelangen, wo sie hin möchten. Wie meisterst du diese Herausforderung?
Hier kommen die Buttons zum Zug. Sie können auch nur Anchor Links zu Abschnitten deiner Website, die sich weiter unten befinden. Diese helfen deinen Besuchern aber dabei schnell zum Ziel zu gelangen.

Im Beispiel von Folienwerke liegt der Fokus auf die Kontaktaufnahme, die vermutlich in erster Linie von wiederkehrenden Besuchern genutzt wird. Aber in der Realtität zeigt sich, dass auch neue Besucher sehr häufig klicken. Die Unterteilung der Zielgruppen könnt ihr aber auch anders gestalten:
Dein Website-Besucher muss wissen, dass er dir vertrauen kann, um auf deinen CTA zu klicken. Hier kommen die “Trust Elements”ins Spiel. Durch das Integrieren von
kannst du Vertrauen zu deinem Besucher aufbauen.
Im Teaser wird der Inhalt deiner Seite gebündelt wiedergegeben. Dies soll dazu dienen einen ersten Überblick zu geben. Um deine Themen zusammenzufassen, kannst du, zum Beispiel
in Verbindung mit deinem Unique Selling Point nutzen.
Auch kurze Artikel oder Videos über dein Unternehmen sind ebenso eine Möglichkeit, wie allgemeine Information über deine Firma, dein Produkt in Form von einer Zusammenfassung wiederzugeben.
Wenn dein Website-Besucher bis zu diesem Punkt scrollt, ist das ein Zeichen dafür, dass er an deinem Unternehmen interessiert ist und mehr erfahren möchte. In diesem Abschnitt solltest du detaillierte Information zu deinem Unternehmen liefern und dich/dein Team, dein Produkt oder deine Dienstleistung vorstellen. Pro Thema solltest du einen Absatz, inklusive Überschrift und Bild, einbauen.
Hast du noch weiterführende Informationen kommt hier das sogenannte Content Centered Navigation zum Zug. Mit dem Inhalt leitest du deine Besucher weiter anstatt nur über die Navigation.
Geschafft! Der Besucher ist am Ende deiner Seite angekommen! Er ist eindeutig an deinem Unternehmen interessiert. In diesem letzten Abschnitt solltest du ihn zum nächsten Schritt leiten. Wer so weit nach unten scrollt, der hat ein enorm hohes Interesse, also vergib das nicht.
Vergiss nicht: Kommuniziere klar und deutlich, wo der Besucher landen wird, wenn er auf deinen CTA klickt.


Chris Beyeler lebt und atmet Künstliche Intelligenz. Quellcode im Blut, Neugier im Kopf, Vermitteln im Herz. Als Präsident von swissAI und Gründer von BEYONDER baut er Brücken zwischen Mensch und Maschine – wirksam, bodenständig, inspirierend. Mit über 150 Folgen des AI Cast prägt er seit Jahren den Diskurs rund um KI in der Schweiz und zeigt, wie Technologie Kreativität, Effizienz und Verantwortung verbindet.